HTML Attributes
Goals
Overview
<input type="radio" name="rando-radio"><input type="password" name="fake-password" value="ick"><p id="intro" class="special"> This is my intro paragraph! </p>
Steps
Step 1
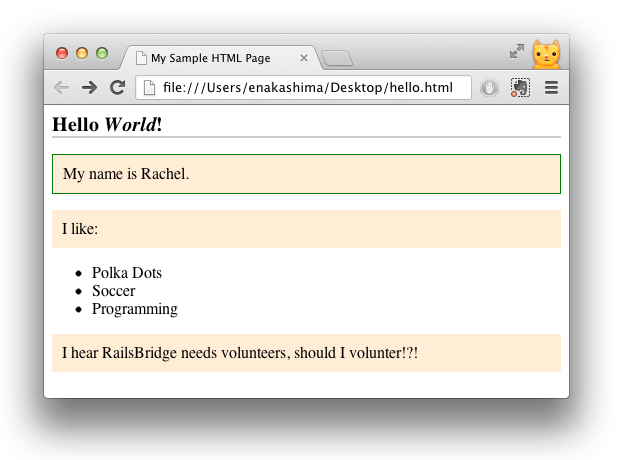
<h1>Hello <em>World</em>!</h1> <p>My name is Rachel.</p> <p>I like:</p> <ul> <li>Polka Dots</li> <li>Soccer</li> <li>Programming</li> </ul> <p>I hear RailsBridge needs volunteers, should I volunteer? :)</p>Step 2
<h1>Hello <em>World</em>!</h1> <p class="special">My name is Rachel.</p> <p>I like:</p> <ul> <li>Polka Dots</li> <li>Soccer</li> <li>Programming</li> </ul> <p>I hear RailsBridge needs volunteers, should I volunteer? :)</p>Step 3
.special { border: 1px solid green; }
Step 4
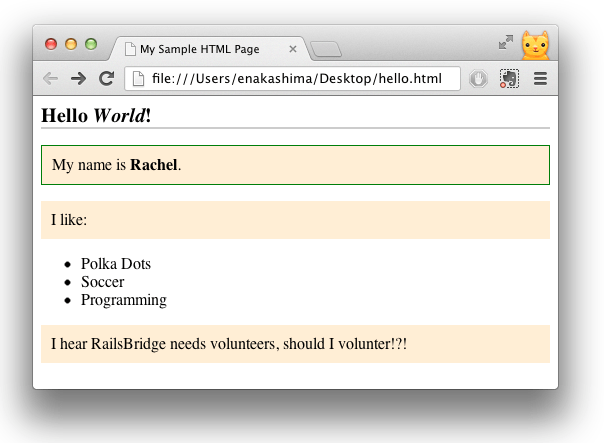
<h1>Hello <em>World</em>!</h1> <p class="special">My name is <span id="user-name">Rachel</span> </p> <p>I like:</p> <ul> <li>Polka Dots</li> <li>Soccer</li> <li>Programming</li> </ul> <p>I hear RailsBridge needs volunteers, should I volunteer!?!</p>Step 5
#user-name { font-weight: bold; }
Explanation
Next Step:
Go on to Developer Tools
Back to Deploying To Github