Introduction To HTML
Goals
Create a blank HTML file
See how that file is interpreted by a web browser
Overview
What is HTML?
HTML stands for Hyper-text Markup Language.
Let's go through each of those words in reverse order and explain them.
Language - People use different languages for different types of communication. We use languages such as English or Mandarin for human communication or languages such as Ruby or JavaScript to give instructions to computers. HTML is a special language for describing documents.
Markup - Being a markup language means that HTML is mixed in with plain content text. Think of a time when you turned in an essay to your teacher. Your teacher reads your essay and marks it up with comments or suggestions, adding extra information on top of the plain text content.
Hyper-text - This term comes from the fact that early computers could only work with plain text files. Computer users as early as the 1960s wanted to enrich this text and make it easier to work with. Thus, hypertext was born. It is text because the file is stored as plain text, yet hyper because the text has a special meaning beyond the plain text when interpreted by a special program. For HTML, that special program is your web browser (like Chrome).
Steps
Step 1
You'll need to fire up your text editor (like Sublime Text or Atom) for these steps. We're going to make an HTML document!
Make a new file and call it hello.html. (In some editors, you may need to set the file type to 'HTML'; but usually, just using the .html extension will be enough.)
Notice the extension .html. It indicates to the browser that it should render this content as HTML.
Type this within the HTML document you just created:
Hello World!Save the file some place you'll be able to find easily, like your Desktop.
Step 2
Open Chrome and go to File, Open File, then select the file from your Desktop or wherever you put it.
Even though your file does not include any HTML tags yet, browsers are great at showing text on screen, so your browser will just show you your text.
Step 3
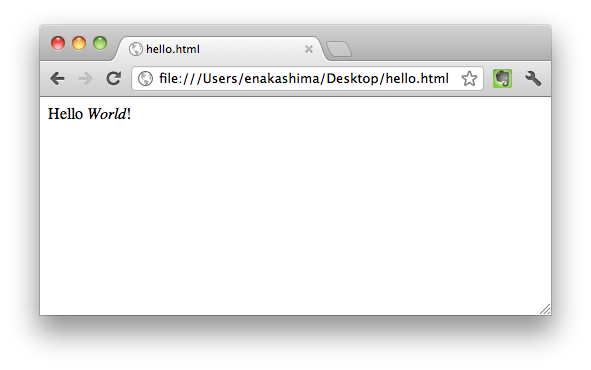
Kind of boring, right? To make it look a little less plain, let's drop in an HTML tag. Update the contents of your hello.html file to look like this:
Hello <em>World</em>!The
emHTML tag tells your browser to add emphasis to that string of text. Refresh your browser and you'll see the effect:
HTML is Tags
The browser needs more information than just the file extension to display your website's content. The way we provide that information is by marking up your text with content clues in the form of HTML tags. Which you just did, by adding the
<em>tag to your page!An HTML tag is encased within angle brackets, which look like this:
<,>. Most tags have a matching closing tag with a forward slash. The tags describe the content they surround, in our example, emphasizing the word "world".Opening tag:
<em>Content:
worldClosing tag:
</em>And all these things combined—opening tag, content, and closing tag—are called an HTML element:
<em>World</em>
Next Step:
Go on to HTML Tags