Inline vs. Linked
Javascript and CSS can both be put directly into the HTML page, but on bigger projects, you'll usually want to place your JS and CSS in separate files and include those files in your HTML with a link.
Linking files will help you keep your code organized and easier to maintain. It means, for example, that if you change the style of buttons on your website, you'll be able to change it in just one place, instead of having to update every page.
Javascript
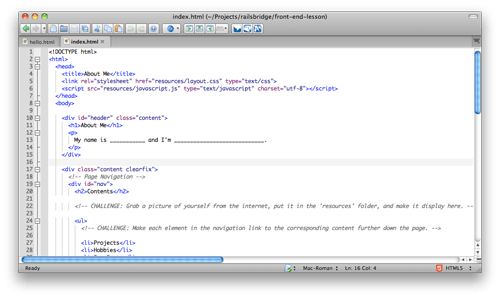
- A JavaScript tag looks like this when it's wrapping code written right into the HTML page:
<script type="text/javascript">
</script>
In JavaScript you write comments by starting a line with //.
- A JavaScript tag looks like this when it's a link:
<script src="resources/javascript.js" type="text/javascript"></script>
CSS
- A CSS stylesheet looks like this when it's written right into the HTML page:
<style type="text/css" media="all">
</style>
In CSS you write comments by wrapping the comment in inside a /* (start a comment) and */ (finish a comment). A comment can go over several lines.
- A CSS tag looks like this when it's a link:
<link rel="stylesheet" href="resources/layout.css" type="text/css">