Basic CSS
Goals
Learn basic CSS syntax
Write some basic CSS styles
Overview
What is CSS?
CSS stands for Cascading Stylesheets. It's a language for creating rules that can select various elements on the page and change their visual properties.
Cascading - this is how the browser determines the correct style rules to apply to each element on the page. As we'll see, CSS has many ways to match rules to elements, and some of those ways count for more than others. The browser allows more important rules to cascade over less important ones.
Stylesheets - CSS files are called 'stylesheets' because they are separate documents - their file type is .css - that only deal with styling information. We add special tags in our HTML files to link them to our stylesheets.
Unlike HTML, which is concerned with the meaning of the content, CSS is presentational: it's concerned with how that content should look.
Why are HTML and CSS separate?
There are many good reasons to keep HTML and CSS separate. A typical website will reuse styles - like the color of links or the sizes of buttons - over and over again; by keeping them separate from the markup, we can use the same styles across a site.
This makes our code more efficient and easier to maintain, and keeps the site visually consistent. It also makes it easier to use different styles for different devices, so a site can have different looks for different browsers.
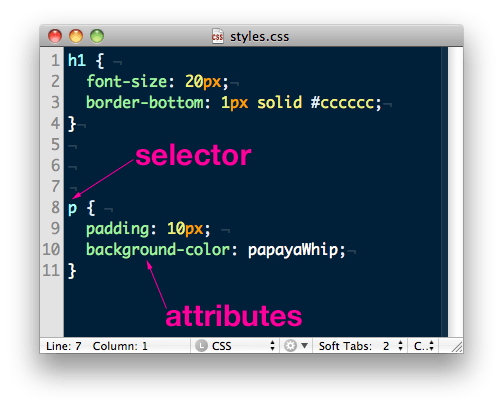
CSS Rules Are Made of a Selector and Attributes
The selector is the first part of a CSS rule - it tells the browser how to find, or select, the element we want to style. On this page, we'll use
h1andpas our selectors, which match theh1andpelements in our HTML.
The attributes are the parts of the rule inside the curly braces - they tell the browser how the elements we've selected should appear.
Take a look at the attributes for the
h1rule above. The part before the colon —font-size— is the property, and the part after it —20px— is the value. This attribute tells the browser that allh1elements should have afont-sizeof 20 pixels.The semicolons at the end of each attribute are important - if we forget them, the CSS won't work.
Steps
Step 1
Initially, we're going to add our CSS inside the
<head>tag, below the line with the page title.A standard style tag might look like this:
<head> <title>My Sample HTML page</title> <style type="text/css" media="screen"> </style> </head>Now save the file and refresh your browser. Everything should look the same.
Step 2
Add some styles that will apply to your
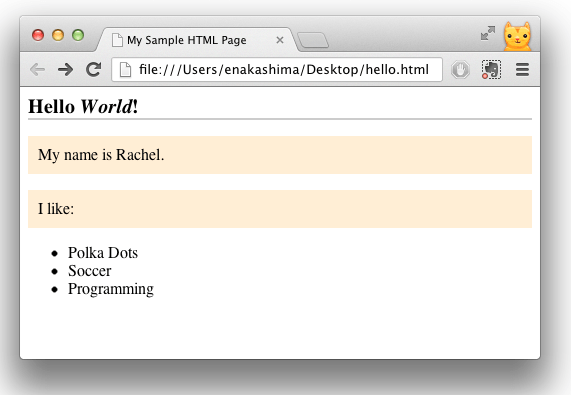
h1andptags.<style type="text/css" media="screen"> h1 { font-size: 20px; border-bottom: 1px solid #cccccc; } p { padding: 10px; background-color: papayaWhip; } </style>When you save and refresh your browser, you should see the styles you added:
The
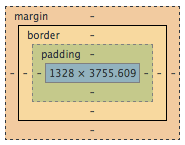
typeandmediaattributes inside of the<style>tag give the browser more context for how to deal with the included information. In this case, we're telling it that the type is CSS, and that it's being displayed on a screen (as opposed tomedia="print", which is usually specially styled so it looks reasonable when printed). In HTML5, these are optional, so we could leave them out if we wanted to.To visualize the relations between elements of Content, Padding, Border, and Margin, otherwise known as the CSS Box Model, here is an example of how this fits in:
Explanation
CSS is super powerful
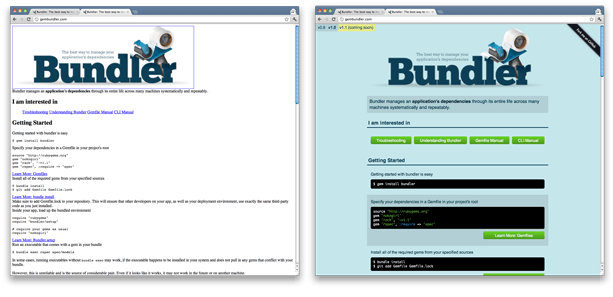
Here are two screen shots of the same HTML page. On the left is just the HTML. On the right side, we've added lots of CSS. Almost all of the color and formatting are applied using CSS, and the code snippets and buttons now look great.
Bundler: Before and After CSS
Next Step:
Go on to HTML Attributes