Add Starter Files
Goals
Add some starter files
Steps
Step 1
Download the .zip file from this link When the file download finishes, find it on your computer and unzip it.
Step 2
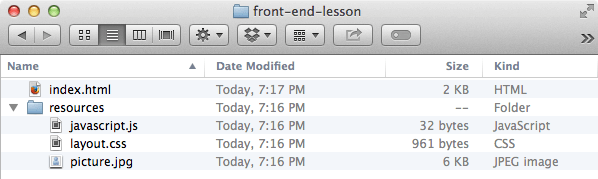
The zip file should contain a file called index.html and a directory of resources.
Drag the file called index.html and resources folder into your project folder. Go ahead and replace the index.html file you may already have in there.
Explanation
What Are These Files?
Just to save you some time, we've supplied a bare bones HTML document, a CSS stylesheet, a JavaScript file, and a placeholder image.
If you are starting a new project in the future, try typing it all out by hand a few times to get the hang of it, and then try starting with some other people's HTML boilerplate code that they've shared:
- HTML5 Boilerplate, a blank template with lots of tips for high-performance best practices.
- Bootstrap, an HTML / CSS / JS base with a big library of styles to test out.
- Foundation, another HTML / CSS / JS framework you can test out.
Next Step:
Go on to Make A Web Page